琉球大学のシーサー達

上司が休み時間に学内のシーサーの写真をいろいろ撮影してくれたので、その画像を使って遊んでみました。
学内のシーサーだけでもいろいろ個性があって、面白いですね。
go.glideapps.com
quiz-maker.site
シーサーのクイズは琉大でも。作成した私ももう満点取れない…。
参考にした記事など
paiza.hatenablog.com
gigazine.net
Glideは、Google アカウントとGoogleスプレッドシートだけで簡単にPWAが作れるというものです。PWAはProgressive Web Appsの略で、モバイル向けWebサイトをスマートフォン向けアプリのように使える仕組みと言うことです。スマホ向けのギャラリーのようなものをコーディング不要で作れるのはいいですね。地図なども埋め込めますし、複数シートを作るとナビゲーションとして機能するようです。
以前にも学生さんが調査されたようです。
tokai-kyusyu.blogspot.com
折角なので、業務に絡めてなにか使えないかということや来歴に関する情報充実させられないかと考えていますが、なかなか難しい…。
奨励研究は不採択でした
残念ながら、不採択でした。5月下旬には書面審査の結果を貰えるらしいので、それを見て次を考えます。
というわけで今年度Code4lib行くのは諦め、ネタは変わりそうですがまた再チャレンジします、多分。
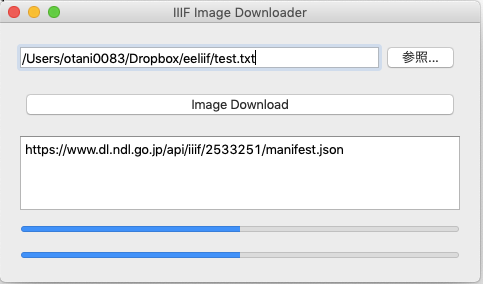
IIIF画像をダウンロードできるツールを作りました。(Windows10用)

digitalnagasaki.hatenablog.com
を見て、GUIアプリ開発の勉強がてら作ってみました。以下のリンクからダウンロード出来ます。(45MB)
www.dropbox.com
文字コードUTF8のテキストファイルを準備し、Manifest URIを1行づつ書き込んだテキストファイルを準備します。以下のようなイメージです。
https://www.dl.ndl.go.jp/api/iiif/2533251/manifest.json
https://www.dl.ndl.go.jp/api/iiif/1306954/manifest.json
ダウンロードしたexeファイルを起動した後に、参照をクリックしてテキストファイルを読み込むと、順番に画像をダウンロードします。
- exeファイルと同一階層にManifestのlabel名のディクレトリを作成。
- Manifestのlabel、attribution、metadataの各項目を記述したhtmlを作成。
- 全ての画像を結合したpdfを作成。
エラー処理など一切していないので、読み込むファイルにミスがあると強制終了します。
GUIはPyQt5、exe化はpyinstallerを利用しました。
PyQt5 Reference Guide — PyQt 5.11.1 Reference Guide
PyInstaller Quickstart — PyInstaller bundles Python applications
pyinstallerは重いしファイルも肥大化しますが、簡単かつPython環境を準備して貰わなくてもよいのがいいですね。
はじめはGUIの記述にPython標準のTkinterを使っていたのですが、(自分のスキル不足のせいかもしれませんが)あまりに古くさく感じたので、そこそこお手軽そうなPyQtを選択しました。
GUIの構成は、ほぼイメージしていたものを実装している記事があって、大変助かりました。
qiita.com
今回私が書いたものは、以下に置いてあります。コピペが多くて命名が酷いですが…。
https://github.com/otani0083/iiif_image_downloader
重くて使いにくいと感じる方やMac使っている方は、Pythonで直接操作してもらえれば。
GoogleアカウントとChromeがあれば、インストール不要でGoogle Colabですぐに利用できます。
https://colab.research.google.com/
Pythonの入門書は機械学習ブームで、沢山出ています。個人的なおすすめは、ノンプログラマー向けでいろいろ活用の方法を書いているこの本です。

退屈なことはPythonにやらせよう ―ノンプログラマーにもできる自動化処理プログラミング
- 作者: Al Sweigart,相川愛三
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/06/03
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (6件) を見る

図書館員のためのプログラミング講座 (JLA図書館実践シリーズ 22)
- 作者: 山本哲也
- 出版社/メーカー: 日本図書館協会
- 発売日: 2013/10
- メディア: 単行本
- この商品を含むブログを見る
*1:Python2からPython3で結構大きな変更が行われている
メモ:沖縄の著作権史
山田奨治. 日本文化の模倣と創造 : オリジナリティとは何か. 角川書店, 2002, 229p.
の沖縄の著作権に関する節が面白かったので、メモ。
切っ掛けは、Sci-Hubが話題になった際の岡部さんのこちらのtweetから。
括弧書きつきだけれども「海賊版」がこれまで学術等の世界にどのような(良い)影響を与えたかについては山田 奨治『〈海賊版〉の思想‐18世紀英国の永久コピーライト闘争』をみんな読もうぜー!
— yuki (@yuki_o) November 13, 2018
あと佐藤 卓己ほか『デジタル情報社会の未来 (岩波講座 現代 第9巻)』収録の同・山田論文おもしろいよー
こちらで紹介されている論文にも沖縄の著作権に関する記述があったことです。ありがとうございました!
沖縄の著作権沿革
沖縄の著作権法改正
罰金規定がドルに変更されていますが、もっとも大きな変更は二十八条の変更です。
沖縄復帰に伴う特別措置に関する法律
復帰直前の沖縄の著作権法では保護期間は30年でしたが、日本では1970年の改正により50年に延長されていました。
沖縄の復帰は1972年で日本の著作権法が出来ようされるまで2年間のギャップがあり、結果として沖縄ではパブリックドメインだが、日本では著作権保護対象という事例が生じました。例として、宮沢賢治と梶井基次郎が挙げられています。そのトラブルを防ぐため、沖縄の復帰に伴う特別措置に関する法律の中で、本土で「情を知つて頒布する行為」は禁じられています。どうやって、「情を知つて」を判定するんだろと思いますが…。
また、「非琉球人」という枠組みがなくなり、それまで保護されていたソビエト連邦や韓国など一部の外国の著作物が保護対象から外れました。
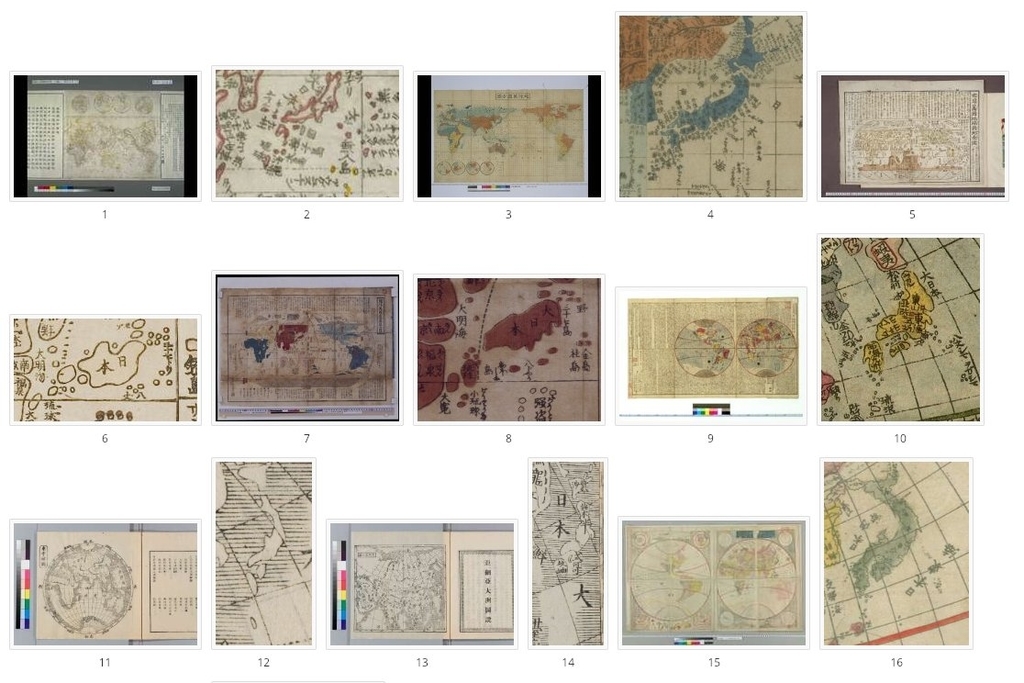
IIIFで公開されている地図の中の沖縄

人文学オープンデータ共同利用センターが昨年の11月に正式公開したIIIF Curation Platformのデモサイトを利用して、IIIF対応で公開されている地図で沖縄が描かれているものをいくつかまとめてみました。以下のリンクからアクセス出来ます。
Stanfordで公開されていた沖縄本島のバス路線図*1や伊万里焼に描かれた日本などもあります。
各資料の公開機関は以下です。ビューワー上の右下のアイコンから詳細確認出来ます。
IIIF Curation Platformのリリース
ニュース | 人文学オープンデータ共同利用センター
IIIF Curation Platform
IIIF Curation Platform | 人文学オープンデータ共同利用センター(CODH)
デモサイトと充実したチュートリアルがあるので、ちょっと読んだだけで上記のようにIIIFに対応したコンテンツで、自分が気になった部分の画像を収集し、共有することができます。デモ環境ということでデータの長期的な保存は保証されていませんが、JSON形式で出力できます。
デモ環境では利用できませんが、IIIF Curation Finderの環境を準備すれば、顔貌コレクションのようにさまざまな切り口で画像を表示できます。
顔貌コレクション
年代や作成された地域などで分類できると面白そうですね。
これまでは、Mirador の使い方を説明してIIIFを便利に使って貰うのはそれなりにハードルあると感じていましたが、そこが一気に解決した感があります。
IIF対応のコンテンツを探すのは、主にIIIF Discovery in Japan · HOMEを利用しました。各コンテンツの詳細画面から、IIIF Curation Viewerをビューワーとして選択できるため、検索から画像のキュレーションまでシームレスに作業できるのは便利です。

IIIF Curation Viewerは、2017年10月に九州大学で開催されたIIIFのワークショップで、永崎先生から紹介された際に初めて存在を知りましたが、その時は作成したキュレーションの共有などは出来なかったように記憶していますが、そこから1年ちょっとなんですね。
www.lib.kyushu-u.ac.jp
IIIFに対応しているか、オープンライセンスを採用しているかで、資料利用のされ方に大きな差がついてくる可能性を改めて実感しました。
とりあえず所属機関のデジタルコンテンツのIIIF対応を次年度の目標に働きます。
各ツールの作成者さまや、資料公開されている各機関のみなさまありがとうございました。
スタートアップカフェコザに行ってきました。

これも少し前の話ですが、前記事のメーカースペースつながりということで。
まだ未訪問だった沖縄市のスタートアップカフェコザに行ってきました。
http://startup-cafe.okinawastartup-cafe.okinawa
起業したいわけではなく、こちらのOKINAWA MIRAI FACTORYでレーザーカッターや3Dスキャナを利用したかったのです。
他にも料金プランはあるのですが、1日500円で各種機材が自由に利用できます。資材は自分で用意する必要あり、一部の資材は販売もしています。また、機材の操作も自分で行う必要があります。(最初の利用時には、操作説明があります。)
作ったもの
コルクや珪藻土、木材を使ってコースターを作りました。コルクや珪藻土のコースターはダイソーで購入したものです。
時間はかかるものの*2、画像を用意すれば簡単に作れるので楽しいですね。
画像は切断は赤でベクター形式の線、刻印は黒で用意する必要があります。形式はjpegとかでもOK。
楽しかったので、またちょっとした小物を作りに行こうと思います。写真のセミナーなども開催されているので、そちらも気になります。
しかし、実際に操作してみて、導入もそれなりにコスト係りますが、消耗品も含めた運用のランニングコストが相応に大変ですね…。

*2:パラメータの調整なども含めて、これで2時間くらいはかかった記憶が
韓国の大学図書館で何が話題になっているのか? 2018年版
2018年のうちに書いておこうと思い…。
2018年6月20−21日、釜山で開催。
2018 전국대학 도서관 대회에 오신것을 환영합니다.
配付資料は以下で公開されています。PDF、英語のスライドもありますが、基本は韓国語です。
http://library.riss.kr/download/2018/2018_lib.pdf
分科会の構成が2017年に続き、今年も見直されているようです。2016年以前は、整理、収書、相互貸借、レファレンス・閲覧、電算部門の5つだったものが、2017年には図書館マーケティングが追加され、かわりに相互貸借とレファレンス・閲覧が統合、2018年には、図書館サービスとマーケティング、海外情報、デジタル学術情報の3つに変更されています。海外情報は旧収書の分科会という位置づけで、扱っているテーマは電子ジャーナル問題が中心になっています。CA-Rでも関連するトピックが取り上げられていますね。
- 20180116:韓国の大学コンソーシアムが長期間の交渉の末、エルゼビア社と契約締結 ScienceDirectへのアクセス遮断直前 | カレントアウェアネス・ポータル
- 20181114:韓国大学図書館連合会、韓国政府に対し電子ジャーナルの購読料交渉への支援を要請 | カレントアウェアネス・ポータル
全体会
- 基調講演 新しい図書館政策と方向
- 技術革新時代の大学の役割
- 知能情報時代における大学図書館の問題解決策
実務グループ分科会
図書館サービスとマーケティング
- KERIS-国立障害者図書館 情報疎外階層への相互貸借連携サービスの紹介と協力案
- 人が本である。Human Book Library
- KAISTの研究成果サービスと論文の比較分析サービスの紹介
海外情報
−研究競争力確保のための大学図書館国家支援モデルの研究
- カリフォルニア州のコミュニティカレッジの図書館の学術資料収集:East LA College Libraryの事例
- 2018KCUE(Korean Council for University Education)電子情報コンソーシアム推進計画と進捗
デジタル学術情報
- From Independent Collection Curation to Collaborative Knowledge Creation
- 大学図書館のクリエィテイブスペースとメーカースペース運営のための機関リポジトリ活用事例
- シラバス連携蔵書開発システムの開発と運用
2日目は、釜山大のSCI収録ジャーナルに発表された学術論文分析サービスやIthaka S+Rの「Supporting Research Across Asian Studies: Findings from a Large-Scale Qualitative Study」についての報告が行われています。
大学図書館のクリエィテイブスペースとメーカースペース運営のための機関リポジトリ活用事例
この発表が気になったので、ざっとスライドを見てみました。
延世大学の事例です。2017年にいわゆるラーニングコモンズ(IDEA Commonsという名称)とメイカースペース(IDEA Commonsに隣接、3Dプリンタや3Dスキャナ)を設置したようです。
オープニングセレモニーや紹介動画を公開していました。
youtu.be
研究データ管理の一環として、これらの空間で生成されたものも含む3D modelなどのデータも機関リポジトリで保存・公開するといったことを検討しているようです。2018年12月現在、ざっと検索した限りでは、そのようなデータは公開されていないようでした。保存や学内公開などが行われている可能性はあります。
延世大の機関リポジトリ
dCollection 디지털 학술정보 유통시스템
d3.jsを使ったワードクラウドなど可視化が良いですね。コンテンツは学位論文がほとんどで、FAQなども学位論文の提出に関連したものが中心です。
メーカースペースで生成される3Dデータの共有は面白いですが、まずユーザーにとって便利でなければ使われるはずがないので、どういったフローでの登録を考えているのかが気になりました。
延世大は2011年に見学しましたが、それから大分様変わりしているようですね。
大谷 周平, 和田 省子, 韓国の大学図書館における学習環境とサブジェクトライブラリアン, 大学図書館研究, 2012, 96 巻, p. 23-32, https://doi.org/10.20722/jcul.107.



